Principle of multiple classification
Read time: 4 minutes
On this page
Overview
Definition: Offer users several different classification schemes to browse the site’s content.
In practice: Users have different keywords to describe the same thing. They also have different mental models of how information is grouped and associated. Therefore, a site must offer users a variety of ways to discover the same content.
Examples
Passing examples
-
Passes: Unlike a clothing site, which offers products by gender/age ("Men", "Women", "Youth", "Toddler", and "Baby"), a furniture store needs to create a more complex IA. This is because the same lamp could be used in a bedroom or a living room. The same rug could be used in an office or in a bathroom. Maybe the whole house uses the same flush-mount ceiling light. So while there is the obvious space-use-based IA of "Kitchen", "Bedroom", "Office", etc., the user doesn't necessarily shop that way.
This site also has categories for "Offers", "Products", "Rooms", and "Ideas and Inspiration" which allows the user to approach their task from different angles, while taking them to the same content.
Remember: Complex sites need thoughtful IA to ensure the entry points are robust, non-competing and thorough, all while meeting the user's needs.
-
Passes: Users have different goals in mind when coming to a site.
Users can shop shoes by:
- first selecting the audience category ("Women", "Men", "Kids") and then see all relevant items, including sale items and new arrivals
- first selecting sale items and then selecting the audience category ("Women", "Men", "Kids")
- first selecting new arrivals and then selecting the audience category ("Women", "Men", "Kids")
Regardless of the entry point, the user is taken to the same content.
Remember: When content has more than one trait or attribute, multiple entry points increase the likelihood of successful task completion.
-
Passes: If a user thought of the "Child Disability Benefit" as a benefit and they navigated to it from "Benefits", then "Disability benefits", they would find a link to it:
...and if a user knew that it's tied to their taxes, and administered by the CRA, they would also find the same content within the "Taxes" topic.
Both paths take users to the same content despite entering from two different areas. This creates a seamless experience.
Remember: If there is a natural association between content sources, the interlinking must be made. This ensures the user has success in completing their task, regardless of their entry point.
Failing examples
Disclaimer: Examples below are used for learning purposes to illustrate broken principles and their potential consequences, not to judge the organizations or people designing these interfaces.
-
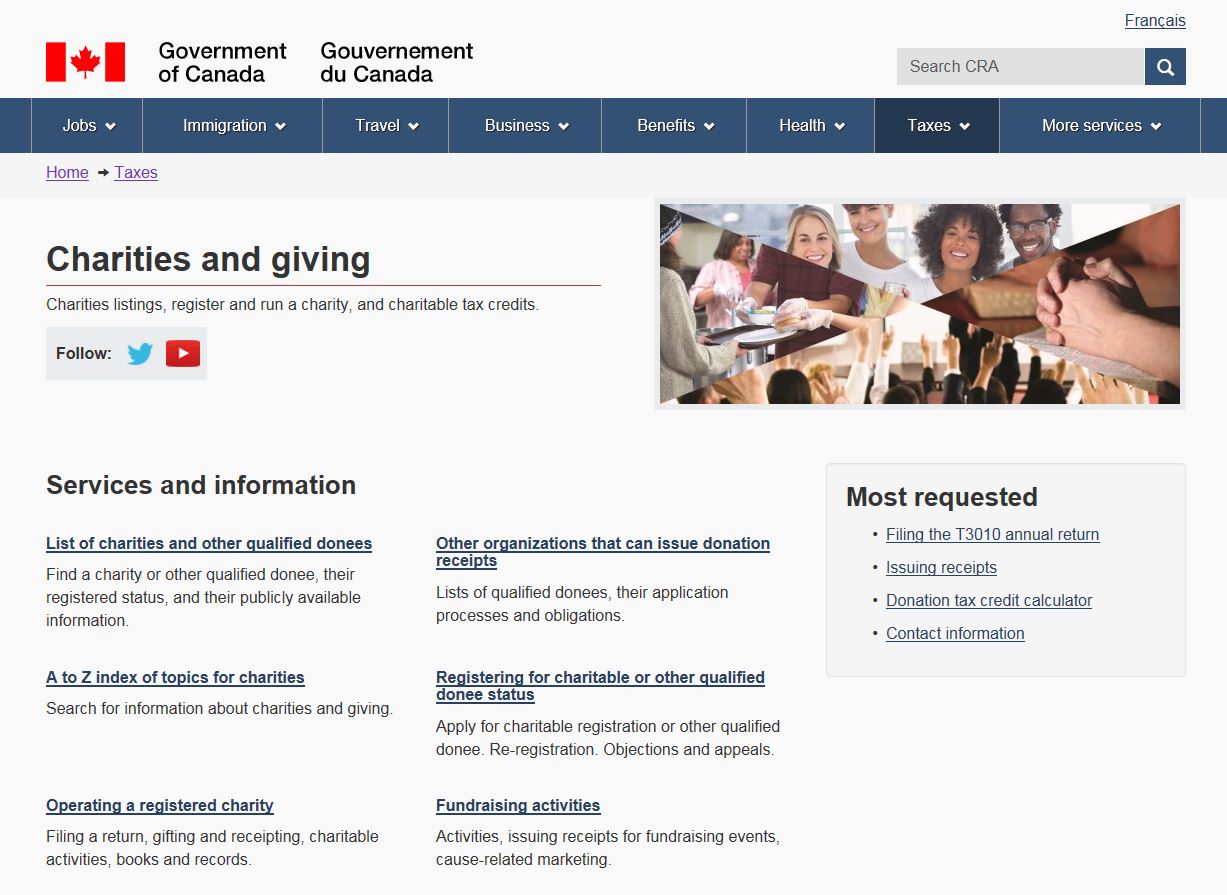
Fails: Charities are regulated by the Canada Revenue Agency (CRA). CRA grants the charitable account number so tax receipts can be issued and requires the filing of annual reports. Since CRA and tax receipts are tied to tax administration, the topic of "Charities and giving" is architectured under "Taxes" (as indicated by the breadcrumbs). This, in itself, is fine.
However, when an individual donates to support a loved one or a cause, getting a tax receipt may not be their motivation. In these cases, the "Taxes" topic is likely not where they would go to find charity-related content. Therefore, in order to support multiple ways of getting to "Charities and giving", the link should also be featured in another area of the Canada.ca site, which would be more relevant to the users.
Here are examples of where other governments have placed their charity information:
- USA: Home Money and Credit Spending, Saving and Investing Donating to Charity
- UK: Home Citizenship and living in the UK Charities, volunteering and honours
Remember: Be sure to organize information in a way that aligns with users’ mental models. Problems arise when the business lines responsible for producing the content feel that they own it, and that it must be architected to match their internal structure.
Take aways
The goal of this principle is to ensure the user can find the same content from different starting points within the site. In order to achieve this, you must ensure that:
- IA bridges connections across different categories
- different motivations a user may have for seeking the content are considered and accounted for
All course sections
- Date modified: