Principle of exemplars
Read time: 3.5 minutes
On this page
Overview
Definition: Describe the category contents by showing examples of the contents.
In practice: Within the content area, design the navigation to incorporate examples. Examples can include explanatory text or graphics that directly support the link.
Examples
Passing examples
-
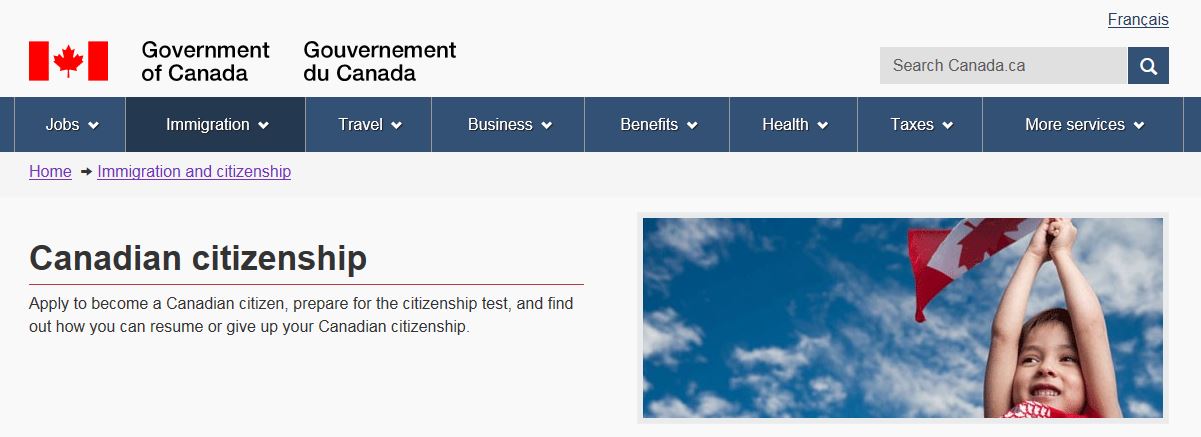
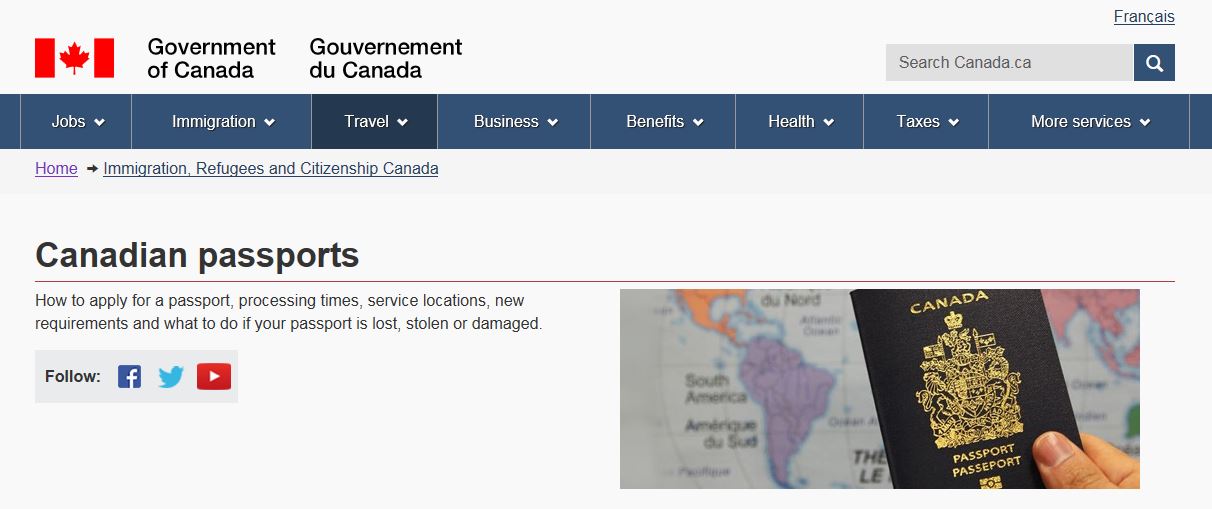
Passes: The decorative graphic closely correlates to the topic.
- Title: Canadian citizenship
- Image: Photo of a smiling girl waving the Canadian flag against a blue sky
- Title: Canadian passports
- Image: Photo of a hand holding a Canadian passport in front of a world map
Remember: Example images can strengthen and reinforce the page messaging. Images can be literal or metaphoric.
-
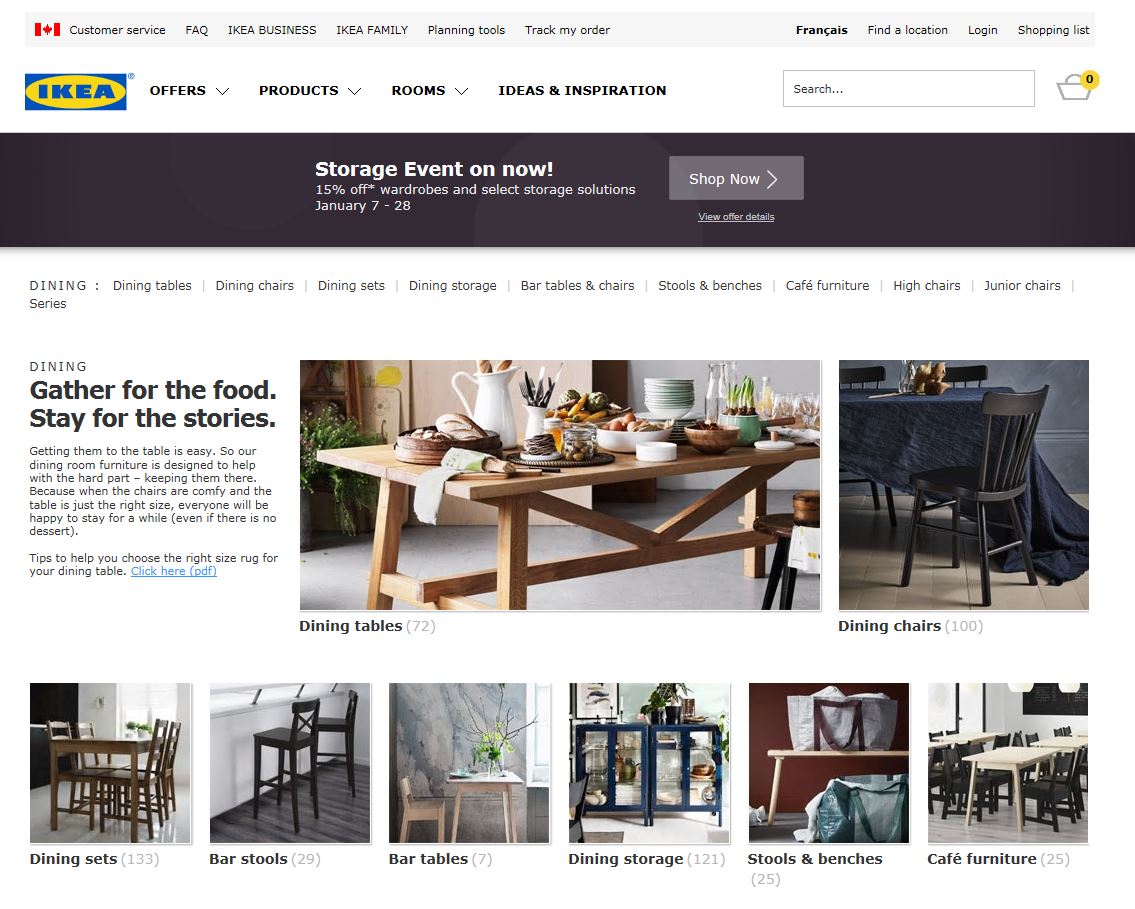
Passes: Instead of just putting the link text "Dining tables", "Dining chairs", etc., photos of the products are also featured as part of the link.
Remember: Combining link text with example images helps the user make an informed choice.
-
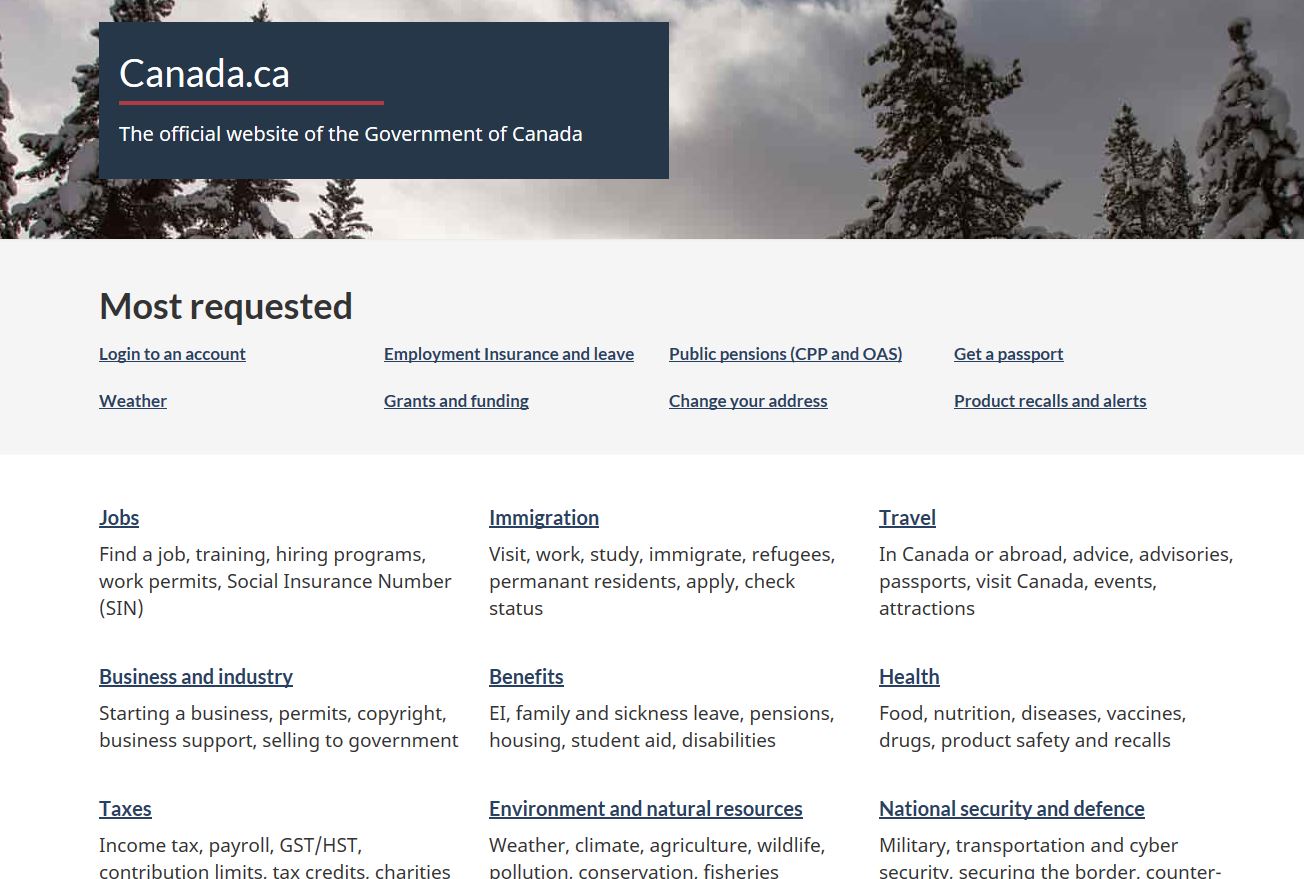
Passes: The text directly below the topic link gives examples of what type of content would be found on that page. For example:
Jobs
Find a job, training, hiring programs, work permits, Social Insurance Number (SIN)Remember: Keywords that support a link can strengthen the user's understanding, without them having to go to the next page.
Failing examples
Disclaimer: Examples below are used for learning purposes to illustrate broken principles and their potential consequences, not to judge the organizations or people designing these interfaces.
-
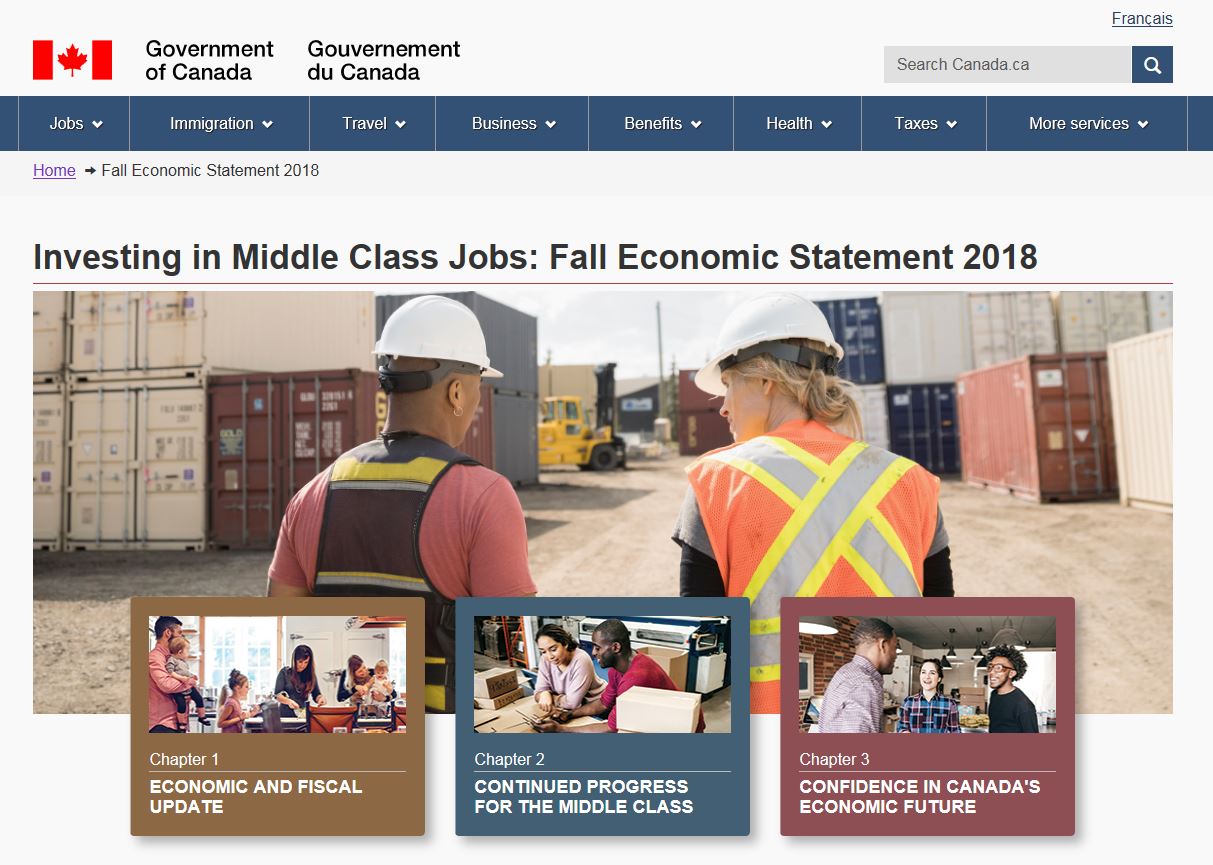
Fails: The theme of the page is the middle class and four images are featured. The problem is that it only shows individuals who are around 25-35 years old. While the images do a good job of representing ethnic and work-life/home-life diversity, there is almost no age diversity. Since the middle class has no age limitations, the images miss the opportunity to be inclusive.
Remember: One image doesn't have to represent every scenario, it's more conceptual at that point. However, adding a suite of images means there should be broader representation.
-
Fails: The decorative graphic doesn't correlate to the topic.
- Title: Business grants and financing
- Image: Photo of hands holding a pile of dirt with a small plant growing out of it
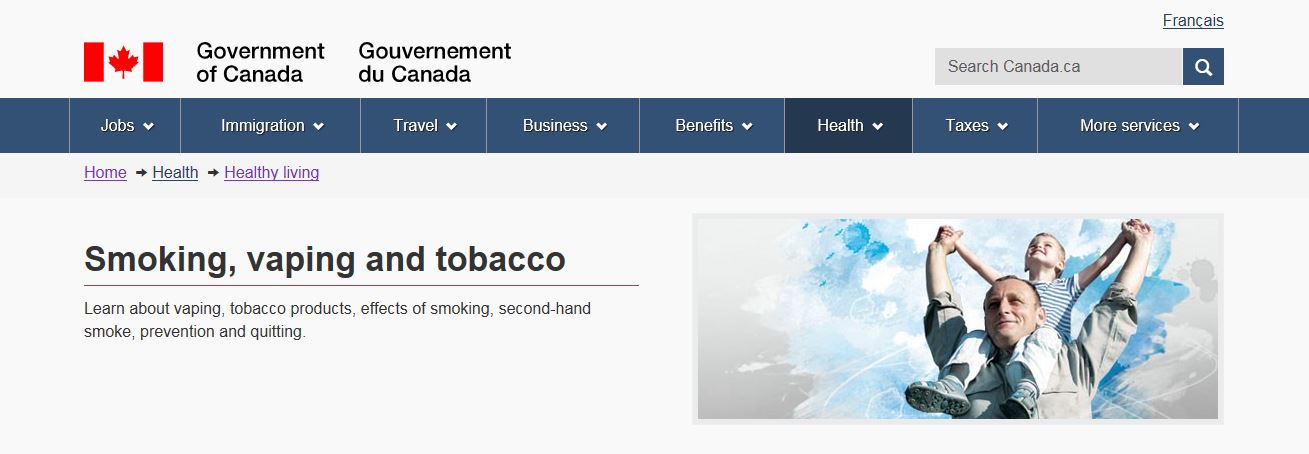
- Title: Smoking, vaping and tabacco
- Image: Photo of a smiling adult with smiling child on his shoulders, against a blue watercolour background with grey blotchy sides
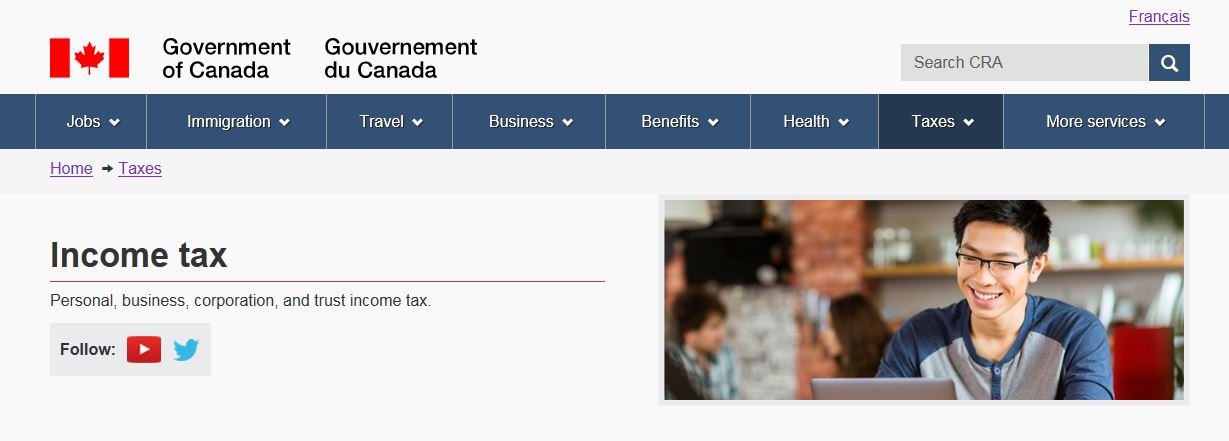
- Title: Income taxes
- Image: Photo of a man smiling at his computer
Remember: Example images are only helpful when they are true examples of what is being conveyed, either literally or metaphorically. Generic images have no value to the user and can actually get in the way of the user's experience.
Take aways
The goal of this principle is to enhance the content by adding examples, where appropriate. In order to achieve this, you must ensure that:
- example images add value and relate to the content
- example text adds value and relates to the content
All course sections
- Date modified: