Principe de la divulgation
Durée de la lecture : 5 minutes
Sur cette page
Aperçu
Définition : Afficher seulement assez d’information pour aider l’utilisateur à comprendre le type de renseignements qu’il trouvera au fur et à mesure qu’il fouillera davantage.
Dans la pratique : La divulgation progressive consiste à ne présenter que la quantité d’information dont l’utilisateur a besoin pour accomplir une tâche donnée. Des informations supplémentaires pourront être trouvées dans les couches en dessous de cette page. Montrer l’information appropriée ne signifie pas nécessairement montrer moins d’information.
Cela est corroboré par :
- La première loi de Krug
-
Définition : Ne me faites pas réfléchir!
Dans la pratique : La plupart des sites sont remplis de texte et d’images - y compris la navigation dans la barre de menu, les options du menu latéral, le contenu principal, le contenu secondaire, les annonces clignotantes, etc. Il peut être difficile pour un utilisateur de saisir rapidement ce qui est important. Au fur et à mesure qu’ils parcourent la page, de nombreuses questions surgissent dans l’esprit des utilisateurs.
- La deuxième loi de Krug
-
Définition : Le nombre de fois où je dois cliquer importe peu, tant que chaque clic est un choix aisé, sans ambiguïté.
Dans la pratique : Les utilisateurs préfèrent les choix faciles. Ils veulent des clics non réfléchis si l’achèvement de la tâche nécessite de nombreuses pages.
- Loi de Fitts
-
Définition : Le modèle du mouvement humain utilisé principalement dans l’interaction homme-machine et l’ergonomie. Cette loi scientifique prédit que le temps nécessaire pour se déplacer rapidement vers une zone cible est fonction du rapport entre la distance à la cible et sa largeur.
Dans la pratique : Plus un objet est grand et plus il est proche de nous, plus il est facile à utiliser. Réduisez les choix au minimum afin d’exposer le plus grand nombre d’éléments dans la fenêtre d’affichage. Rappelez-vous qu’il existe différentes clôtures d’affichage en fonction de la résolution de l’écran de l’utilisateur, du périphérique et de la taille de la police.
Exemples
Exemples de réussite
-
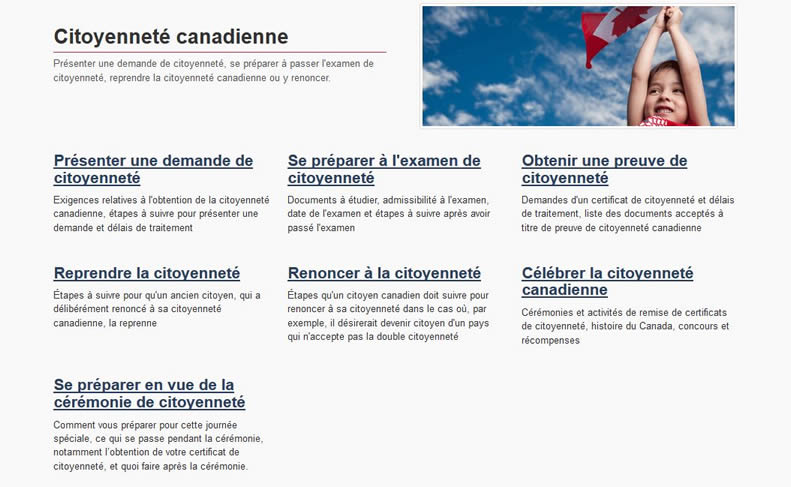
Réussite : Seules les tâches de haut niveau sont présentées sur cette page relative à la citoyenneté canadienne. Les liens sont clairs et ne se chevauchent pas, ce qui signifie que l’utilisateur peut anticiper les informations disponibles au niveau inférieur.
Rappelez-vous : N’offrir que le nombre suffisant de choix pour aider l’utilisateur à comprendre et à prendre une décision éclairée.
Exemples d’échec
Avis de non-responsabilité : Les exemples ci-dessous sont utilisés à des fins d’apprentissage pour illustrer les principes brisés et leurs conséquences potentielles, et non pour juger les organisations ou les personnes qui conçoivent ces interfaces.
-
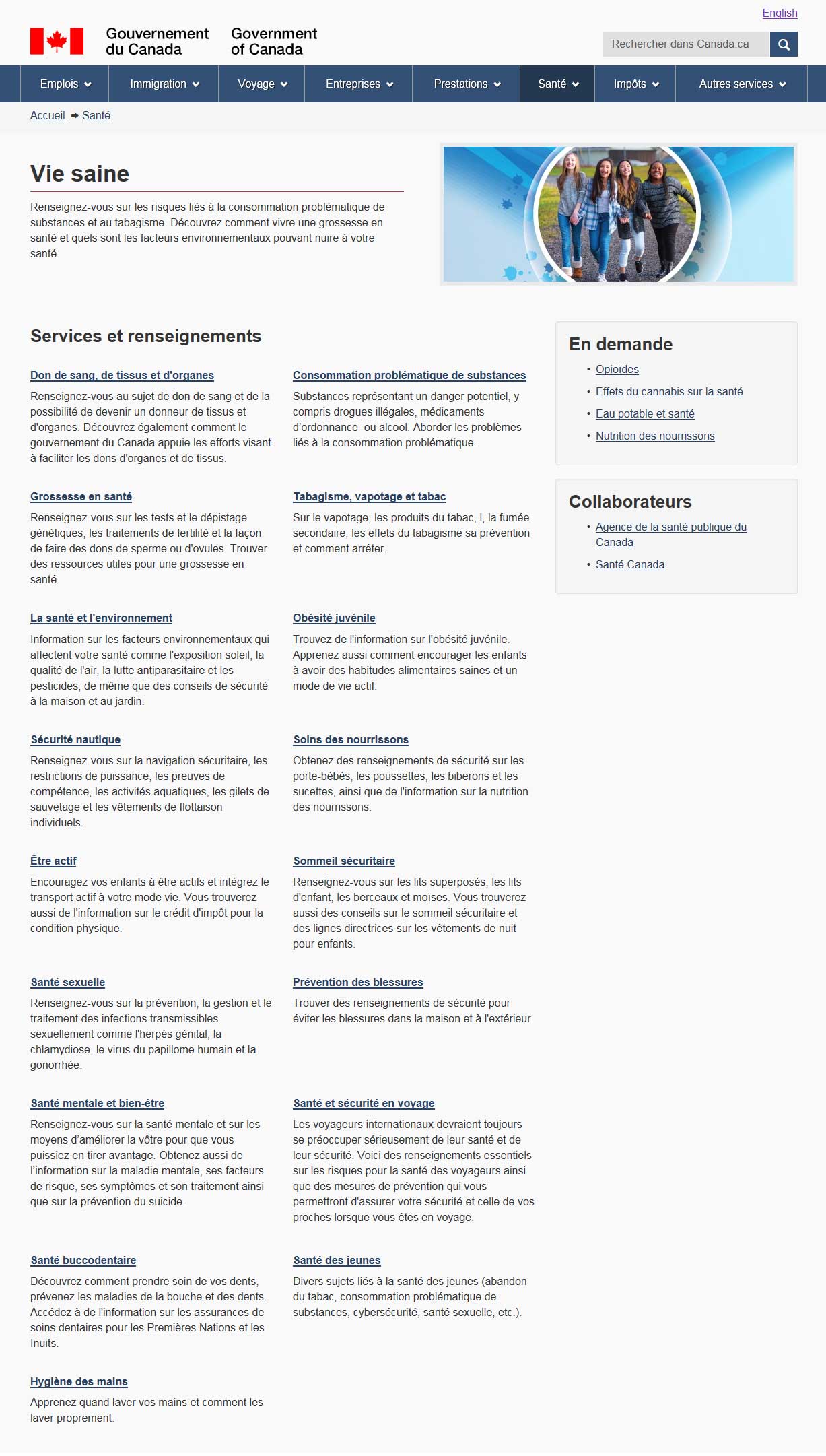
Échec : Cette page contient des ressources générales sur la santé, dont trois visent les enfants :
- « Sommeil sécuritaire »
- « Obésité juvénile »
- « Soins des nourrissons »
Au lieu de les présenter tous les trois sur cette page, il est logique de les regrouper dans une catégorie plus large qui se concentre sur ce segment d’audience. Par exemple, « Enfants en bonne santé » ou « Santé des enfants ».
Une fois le nouveau groupe formé, il deviendrait plus évident qu’il y a un certain chevauchement entre les « Soins des nourrissons » et le « Sommeil sécuritaire ». Vous devrez alors vous attaquer à ce problème et probablement faire du « Sommeil sécuritaire » une sous-catégorie (page enfant) sous « Soins des nourrissons ».
La « Santé des jeunes » est logique comme catégorie à part entière, car il est peu probable que ce groupe se considère comme des « enfants » et ne devrait pas être regroupé. Il faudrait que cette catégorie soit parallèle à l’équivalent pour l’enfance. Les options seraient donc « Santé des jeunes » et « Santé des enfants » ou « Jeunes en santé » et « Enfants en santé ».
Rappelez-vous : Lorsque les liens sont en concurrence les uns avec les autres, l’utilisateur ne peut pas avoir une idée du but distinct de chaque lien. Par conséquent, l’utilisateur ne peut pas anticiper ce qu’il va trouver s’il fouille plus profondément.
-
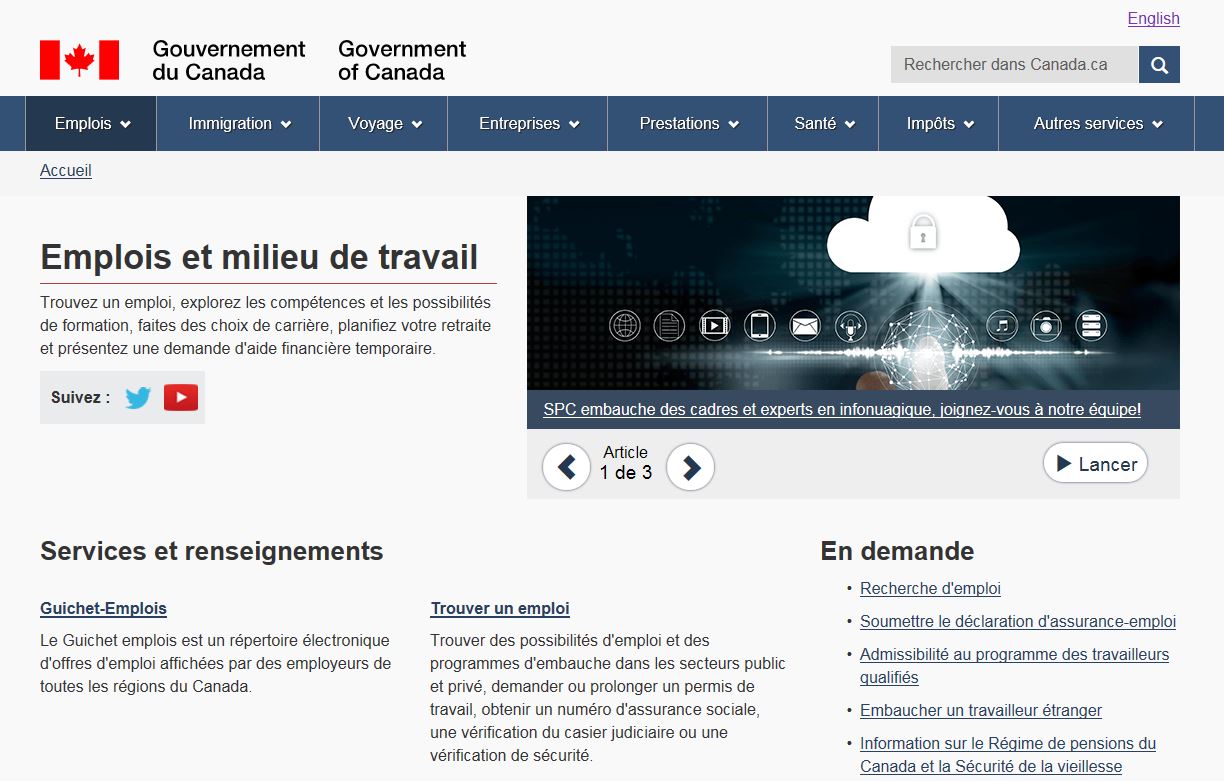
Échec : Cette page associée à l’emploi comporte deux liens qui sont en compétition lorsqu’ils sont présentés au même niveau :
- « Guichet-Emplois »
- « Trouver un emploi »
Voulez-vous trouver un emploi en utilisant le Guichet-Emplois ou allez-vous au Guichet-Emplois pour trouver un emploi?
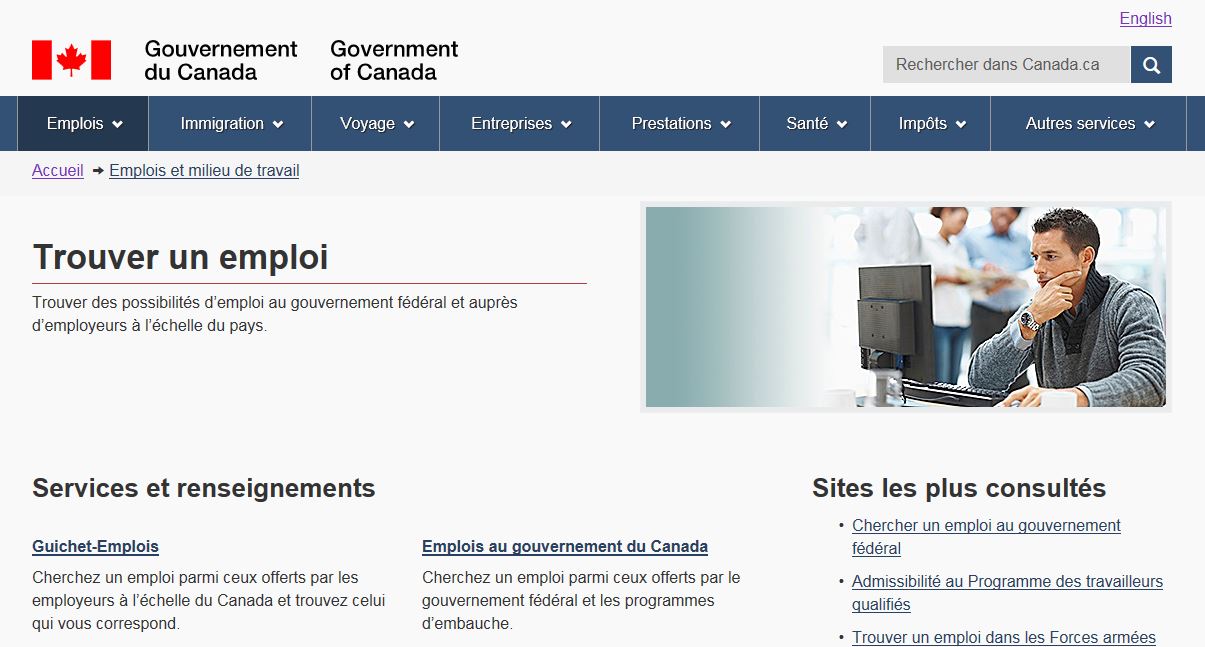
De plus, lorsque vous allez à la page « Trouver un emploi », le « Guichet-Emplois » figure comme premier élément. Cela rompt la hiérarchie de l’AI, parce que « Guichet-Emplois » ne peut pas être un équivalent à la page au-dessus et constituer aussi un sous-élément ici :
Rappelez-vous : Bien qu’il soit courant de vouloir mettre en valeur des articles populaires, il faut les placer dans une section comme « Liens populaires » et ne pas les mettre dans l’espace où la structure générale du site Web est présentée en un coup d’œil (à moins, bien sûr, que cet article populaire soit aussi la catégorie d’information de haut niveau).
-
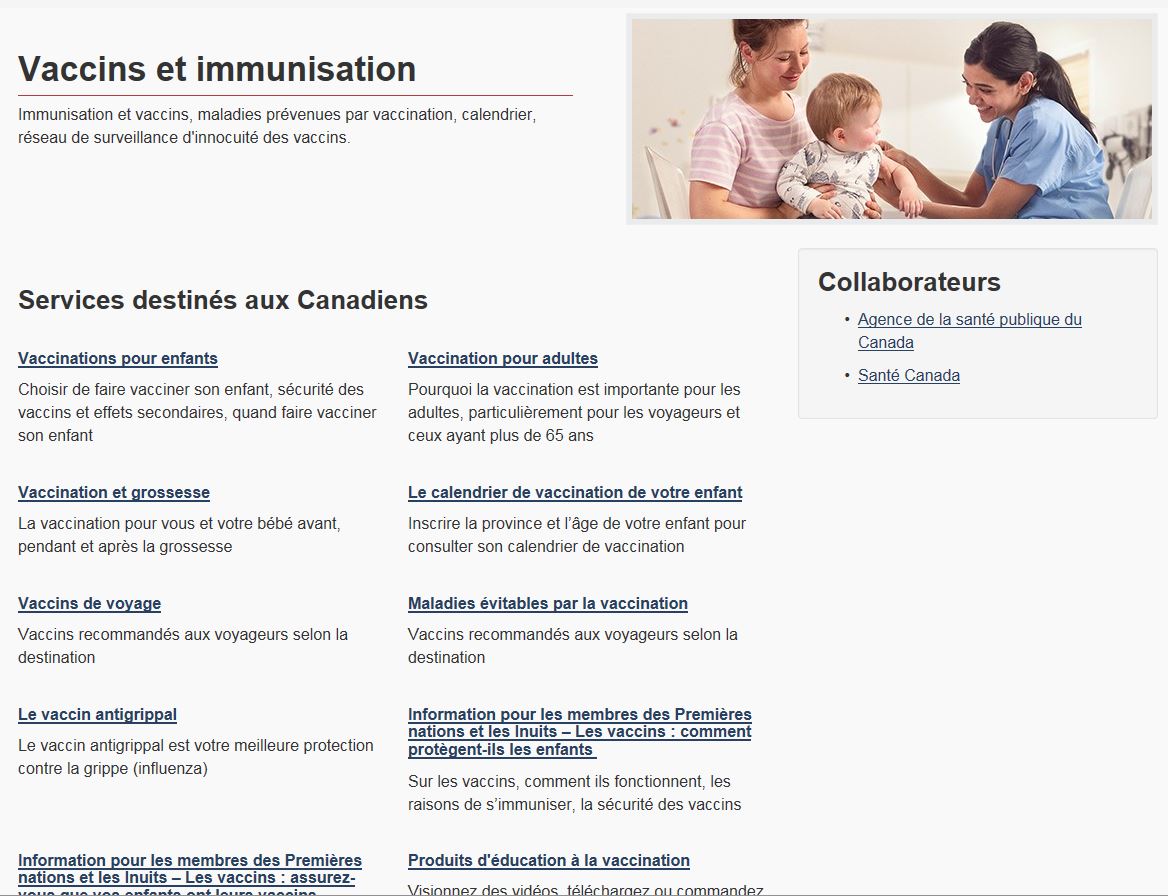
Échec : Il y a quelques préoccupations liées à l’AI sur cette page :
- Il existe une vaste catégorie de « Maladies évitables par la vaccination » et la grippe est l’une de ces maladies. Par contre « Le vaccin antigrippal » a été élevé au même niveau. C’est peut-être parce que c’est un article populaire ou parce que les gens ne voient pas la grippe comme une maladie. Il s’agissait peut-être d’une tentative de résoudre un problème, mais il semble que la solution n’ait pas pris la forme d’une approche globale sur le Web; il y avait peut-être d’autres façons de résoudre ce problème en explorant davantage la différence de langage entre « vaccination » et « immunisation », qui peut poser un problème.
- Il existe une vaste catégorie de « Vaccination pour enfants », mais les sous-catégories sur le thème de l’enfance ont été reprises au même niveau :
- « Le calendrier de vaccination de votre enfant »
- « Information pour les membres des Premières nations et les Inuits – Les vaccins : comment protègent-ils les enfants »
- « Information pour les membres des Premières nations et les Inuits – Les vaccins : assurez-vous que vos enfants ont leurs vaccins »
N’oubliez pas que si le moteur de recherche a conduit l’utilisateur directement à la page « Vaccination pour enfants », il n’a pas accès à ces trois pages parce qu’elles n’étaient pas présentées au bon niveau de l’AI.
Aussi, quelle est la différence entre ces deux pages : « Information pour les membres des Premières nations et les Inuits – Les vaccins : comment protègent-ils les enfants » et « Information pour les membres des Premières nations et les Inuits – Les vaccins : assurez-vous que vos enfants ont leurs vaccins »?
Rappelez-vous : Souvent, l’élévation du contenu à un niveau d’AI plus élevé est un sous-produit de la nécessité pour l’organisation de présenter un contenu spécifique afin de maximiser sa visibilité. L’astuce consiste à trouver un équilibre entre les besoins opérationnels et ceux des utilisateurs au moyen des principes d’AI, et à trouver une solution qui réponde aux deux.
À retenir
Le but de ce principe est de ne montrer que l’information nécessaire pour permettre à l’utilisateur de faire un choix éclairé. Pour ce faire, vous devez veiller à ce que :
- les choix sont logiques
- les choix ne se font pas concurrence ou n’entrent pas en conflit les uns avec les autres
Toutes les sections du cours
- Date de modification :