Principe des choix
Durée de la lecture : 11,5 minutes
Sur cette page
Aperçu
Définition : Créer des pages qui offrent des options valables aux utilisateurs. Garder l’éventail des choix disponibles axés sur une tâche particulière.
Dans la pratique : Étant donné que les utilisateurs ont une capacité cognitive limitée pour examiner leurs options et prendre ensuite une décision, les pages devraient limiter le nombre de choix présentés. Les choix doivent être clairs, non concurrentiels et logiques. Plus un utilisateur a de choix à faire, plus son travail mental augmente. Toujours viser une expérience sur le site qui est facile et sans effort.
Cela est corroboré par :
- Loi de Hick
-
Définition : Il existe une relation directe entre la quantité d’information qu’une personne doit traiter et son temps de réaction. Ainsi, plus vous offrez de choix à une personne, plus elle prendra de temps pour prendre une décision.
Dans la pratique : L’augmentation des options rend l’expérience de l’utilisateur plus difficile.
- Le rasoir d’Occam
-
Définition : Parmi les hypothèses concurrentes, celle qui comporte le moins de suppositions devrait être retenue.
Dans la pratique : La solution la plus simple est presque toujours la meilleure. Améliorer considérablement la valeur d’une page en supprimant tout contenu inutile. Cela signifie qu’il faut être impitoyable au sujet de ce qui reste sur la page et de ce qui est supprimé.
Le principe des choix est étroitement lié au principe de la divulgation. Une fois que vous avez fait un choix, la page suivante montre le niveau de choix suivant.
Par exemple, si vous allez sur un site Web de vêtements à la recherche de jeans pour hommes à jambe semi-évasée, vos options d’AI pour faire un choix seraient quelque chose comme « Femmes », « Hommes », « Jeunes », « Bambins » et « Bébé ». Vous choisiriez « Hommes » et la page suivante révélerait le niveau suivant de choix, soit des articles pour hommes comme « Chemises », « Pantalons », « Chaussures », etc., et vous choisiriez encore, cette fois « Pantalons ». La page des pantalons révélerait alors le niveau suivant de choix et vous choisiriez de nouveau. Ce va-et-vient entre les choix et la divulgation se répéterait jusqu’à ce que vous arriviez à la page de contenu que vous vouliez.
Si les choix et la divulgation s’harmonisent bien avec les modèles mentaux des utilisateurs et qu’il y a une forte odeur d’information (disponible en anglais seulement), le nombre de fois qu’ils doivent cliquer jusqu’à ce qu’ils obtiennent la bonne information importe peu; la règle des 3 clics ne s’applique pas (disponible en anglais seulement).
Le lien est une promesse [...]
Chaque promesse rompue, grande ou petite, affablit la confiance et la crédibilité. Les mots du texte-lien indiquent fortement le sujet de la page destinataire. La page destinataire doit respecter une promesse faite par le texte cliquable.
Exemples
Exemples de réussite
-
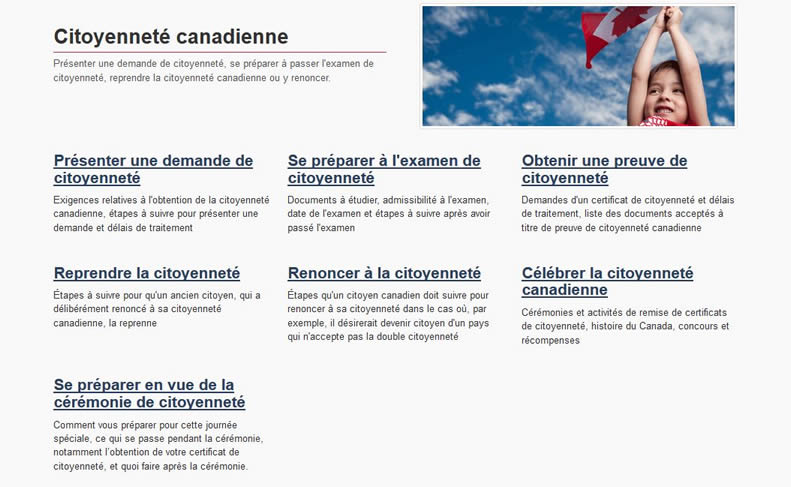
Réussite : Un nombre raisonnable de choix non concurrentiels est présenté (mais pas dans l’ordre le plus logique : le processus d’obtention de la citoyenneté canadienne est interrompu par la réintégration et la renonciation à la citoyenneté). Le sujet a été divisé en différentes phases du processus de citoyenneté, de sorte qu’il aide l’utilisateur à faire le choix qui s’applique à sa tâche.
Rappelez-vous : Les catégories ne doivent pas se faire concurrence.
-
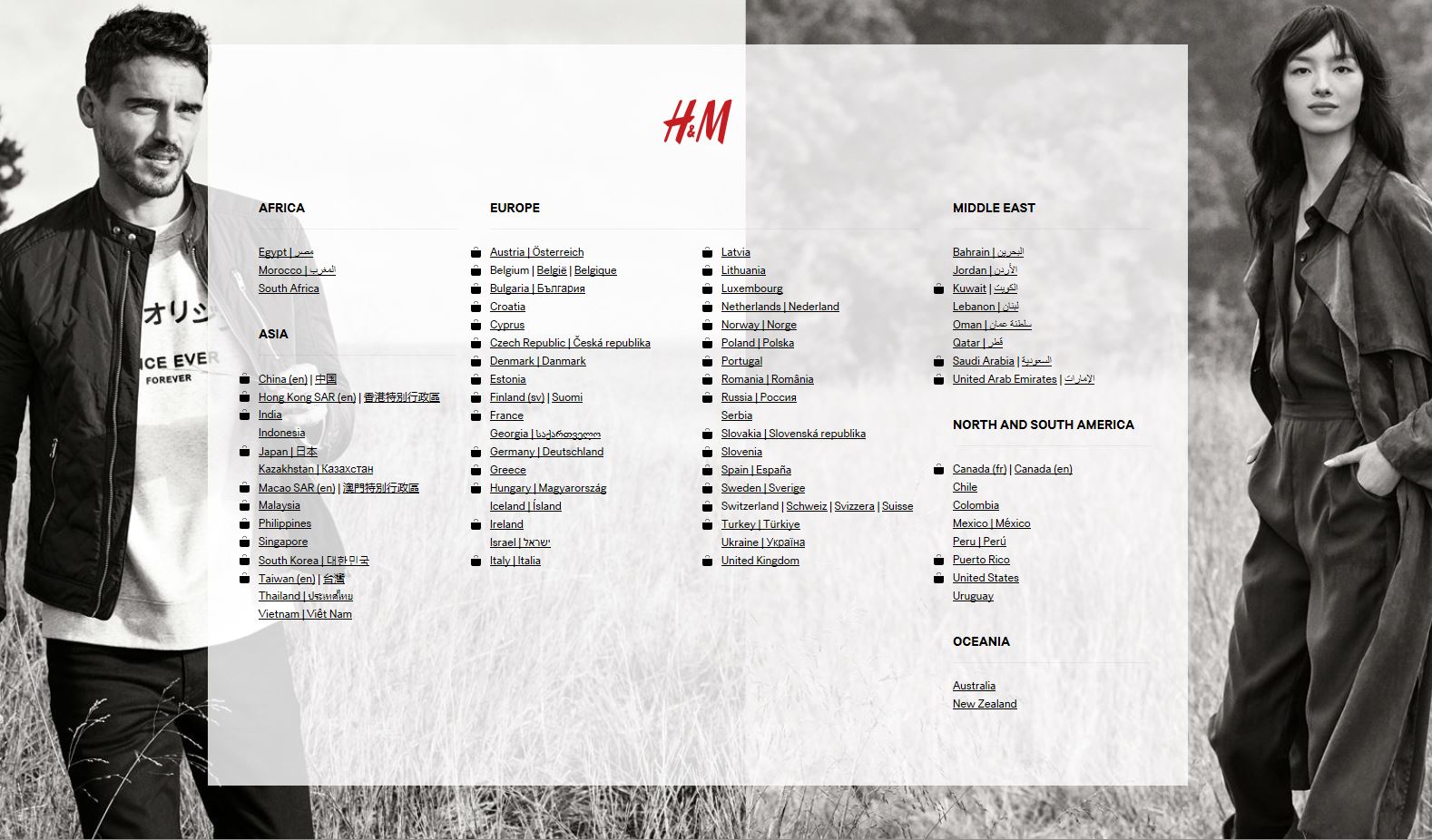
Réussite : Malgré un grand nombre de choix, qui risqueraient normalement de semer la confusion chez les utilisateurs, il s’agit de choix parallèles et équivalents. L’utilisateur n’a pas besoin de lire chaque choix avant de prendre une décision, il connait déjà la langue qu’il veut et il la recherche facilement dans cette structure hybride régionale/alphabétique.
Rappelez-vous : Il n’y a pas de règle sur le nombre de choix qui devient trop nombreux. Cela dit, plus il y a de choix, plus le risque de créer de la confusion chez l’utilisateur est grand.
Gardez à l’esprit que d’un point de vue cognitif, la reconnaissance vaut toujours mieux que le rappel (disponible en anglais seulement) et que les gens peuvent conserver efficacement jusqu’à sept éléments d’information dans leur mémoire à court terme (disponible en anglais seulement).
-
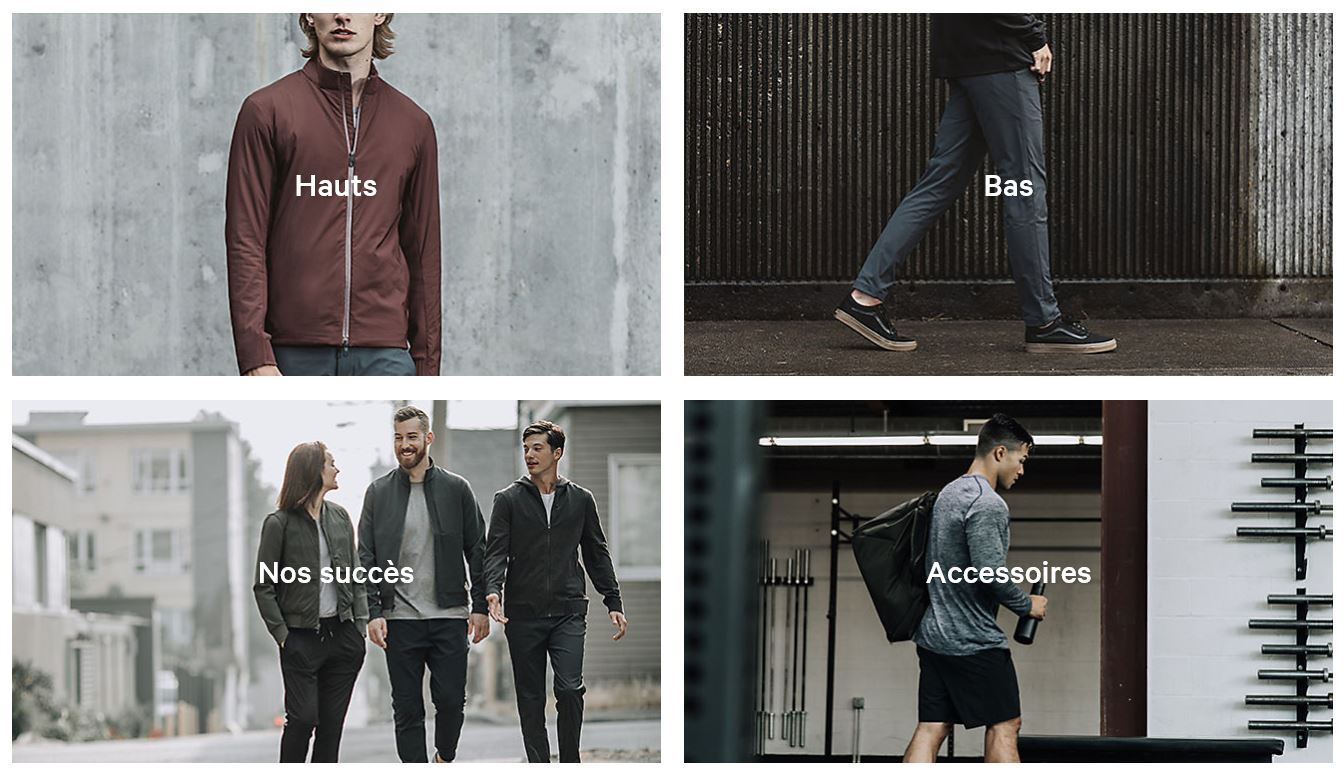
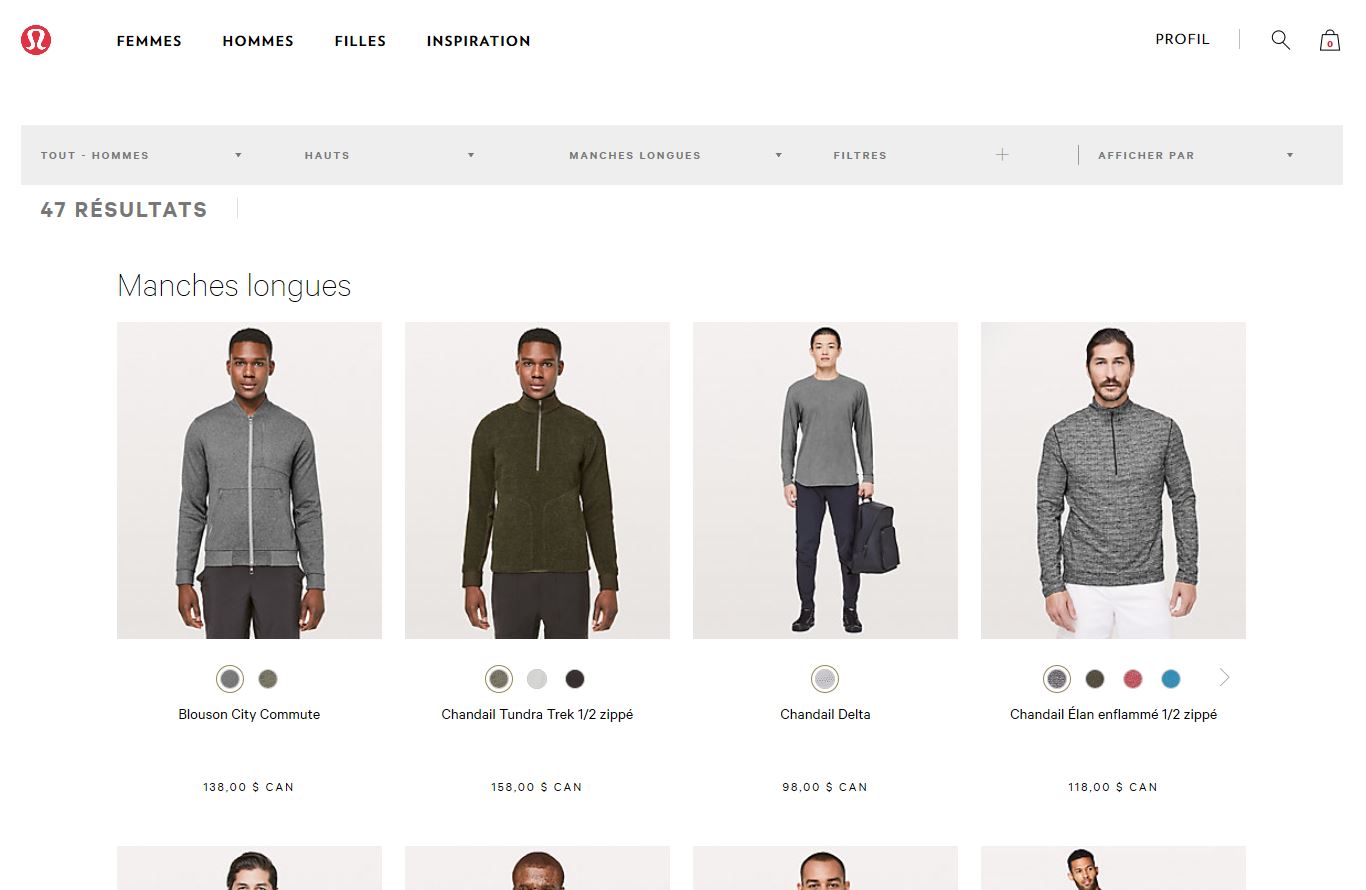
Réussite : Dans le menu de la page d’accueil, les choix sont limités et logiques, donc après avoir sélectionné « Hommes »
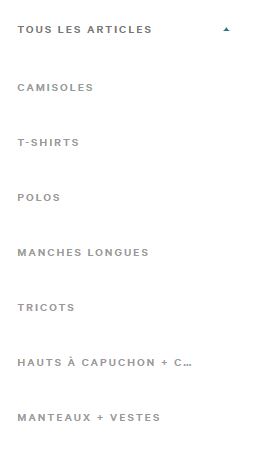
...puis en sélectionnant « Hauts », suivi de « Manches longues » (chacune de ces pages ayant également des choix limités et logiques)
... nous arrivons à la page « Manches longues pour hommes ». Jusqu’à présent, les choix étaient faciles et sans effort, mais maintenant nous arrivons sur une page avec 47 résultats, ce qui ne respecte pas le principe des choix.
Cependant, un niveau supplémentaire d’AI pour décomposer les chemises à manches longues en sous-catégories ne serait pas utile à l’utilisateur. Il serait banal de créer des sous-catégories telles que « Hauts à manches longues avec fermeture à glissière complète », « Hauts à manches longues avec fermeture à glissière au col » et « Hauts à manches longues sans fermeture à glissière » simplement pour réduire le nombre d’options initiales. À un moment donné, sur certaines pages, lorsque l’utilisateur est plus près du moment où le besoin survient, il peut y avoir un moment où un grand nombre de choix est la bonne façon de structurer le contenu.
Habituellement, présenter trop d’options n’aide pas l’utilisateur, mais dans le cas présent, c’est une réussite.
Rappelez-vous : Ne « surarchitectez » pas le contenu simplement parce qu’il y a beaucoup de choix, tenez compte du contexte et du public. Des essais par les utilisateurs aideraient à déterminer quand ajouter plus de structure et quand tout afficher en même temps.
Exemples d’échec
Avis de non-responsabilité : Les exemples ci-dessous sont utilisés à des fins d’apprentissage pour illustrer les principes brisés et leurs conséquences potentielles, et non pour juger les organisations ou les personnes qui conçoivent ces interfaces.
-
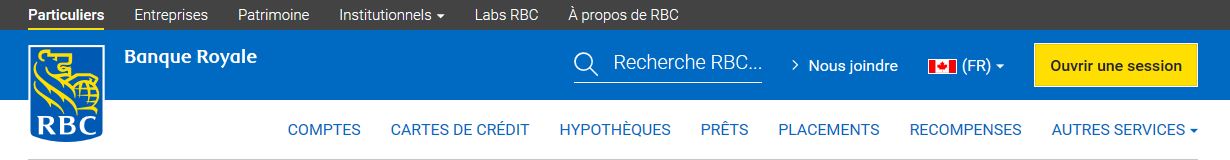
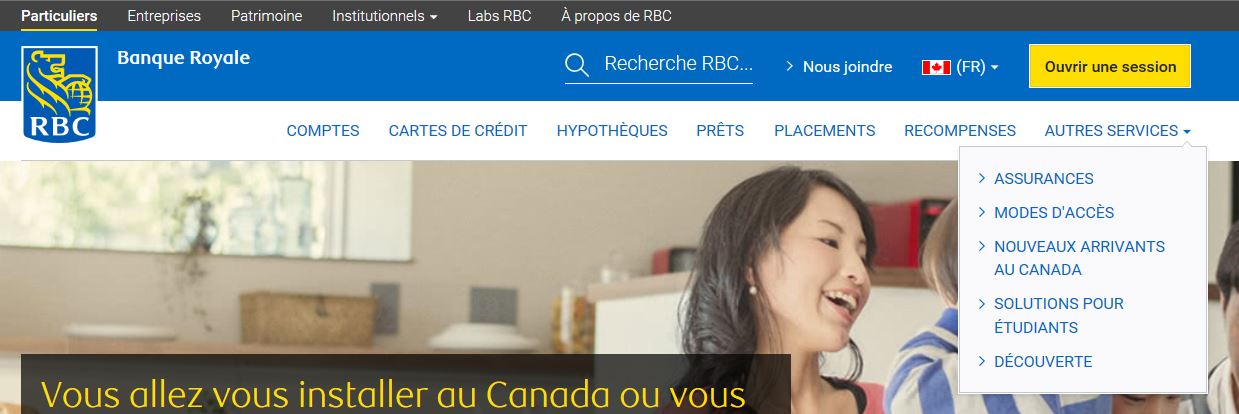
Échec : Le menu horizontal de la banque a manqué de place pour présenter les sujets du site, de sorte que ce qui ne cadrait pas dans l’espace disponible a été placé dans une rubrique « Autres services ».
Cela crée ce qui suit :
- « Plus » ou « Autre » n’est jamais un choix facile ou aisé pour l’utilisateur, car il ne peut pas voir tous les choix en un coup d’œil.
- Ce traitement des éléments de menu a également les conséquences suivantes :
- Les éléments de menu figurant avant la rubrique «Autre services » deviennent également des services par affinité. Cependant, les éléments de menu comme « Comptes » et « Récompenses », ne sont pas vraiment des services, ils comportent simplement une composante de service (en plus de beaucoup de ressources non liées au service).
- Les éléments en vedette sont positionnés et perçus comme plus importants que ceux cachés sous « Autre services ». Cela peut faire en sorte que les utilisateurs n’accèdent pas à l’information cachée.
- Les éléments du menu déroulant « Plus de services », comme « Nouveaux arrivants au Canada » (public) et « Découverte » (blogue) ne sont pas non plus des services, ils peuvent simplement avoir une composante de service.
Rappelez-vous : L’ajout d’un « autre » (ou d’autres mots qui vous permettent de réduire le flux d’information à un point arbitraire) peut être problématique du point de vue du sens et même empêcher l’utilisateur de faire des choix efficaces. De plus, soyez attentif au texte des liens et aux attentes qu’il crée sur le contenu de votre site.
-
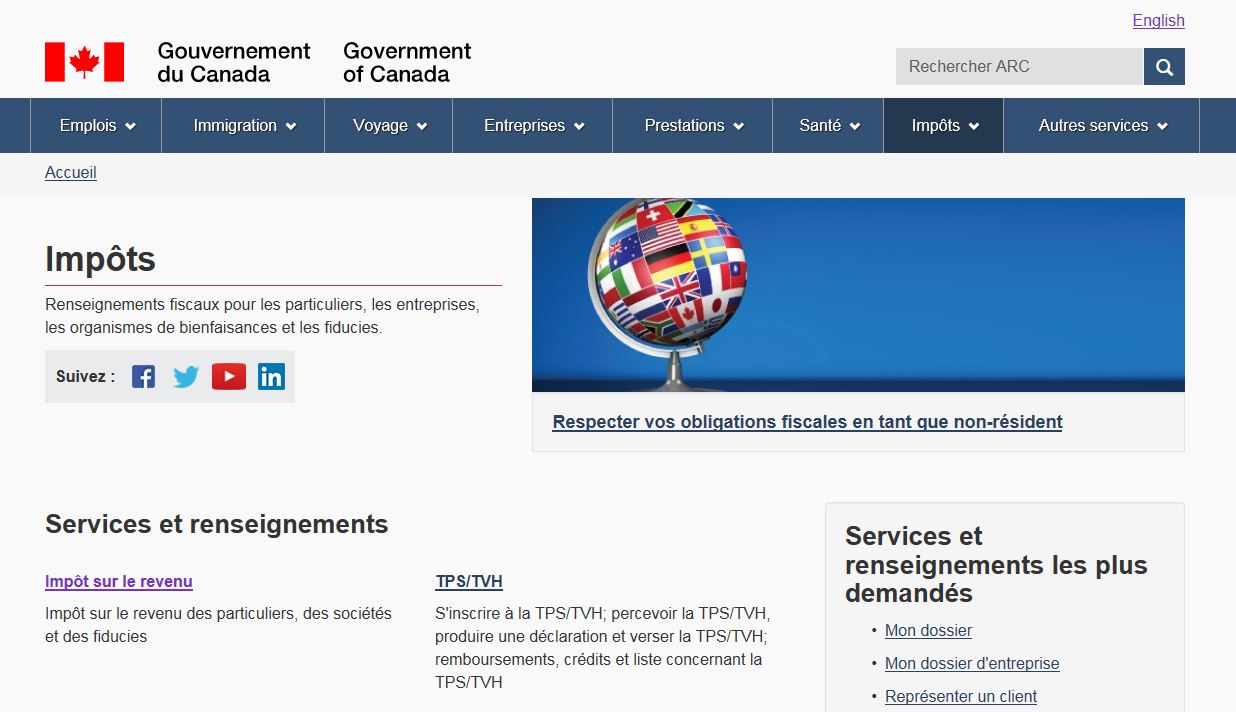
Échec : Lorsque les produits sont étiquetés, il y a de fortes chances que la majorité des utilisateurs typiques ne comprendront pas ou n’associeront pas le nom de marque accrocheur avec le produit. Voici deux exemples de produits de marque qui empêchent l’utilisateur de faire des choix efficaces :
- Dans le menu de droite de cette page, vous trouverez deux applications de marque :
- « Mon dossier »
- « Mon dossier d’entreprise »
L’expression « Mon dossier » est suffisamment large pour suggérer que tous les renseignements relatifs à votre compte aux fins de l’impôt y figurent.
Un utilisateur peut avoir à la fois un compte d’impôt personnel et un compte d’impôt d’entreprise et « Mon dossier » (ou, idéalement, « Mon dossier d’impôt ») peut être perçu comme l’endroit où il peut se rendre pour tous ses besoins fiscaux.
De plus, chaque utilisateur aurait un compte d’impôt personnel, mais pas nécessairement un compte d’impôt d’entreprise; il est donc logique d’avoir un seul compte d’impôt avec un potentiel de sous-options.
Toutefois, « Mon dossier » ne concerne que les impôts personnels et les renseignements sur l’impôt des sociétés ne sont accessibles qu’à partir de « Mon dossier d’entreprise ». Il y a une déconnexion par rapport au modèle mental.
L’étiquette choisie pour le compte n’est pas suffisamment descriptive pour être claire quant à l’objet de « Mon dossier », surtout lorsqu’elle est présentée à côté de « Mon dossier d’entreprise » et encore plus lorsqu’elle est considérée par rapport à d’autres comptes du gouvernement comme « Mon dossier Service Canada ». Si les deux types de comptes de taxes devaient être conservés, une meilleure convention d’appellation serait :
- Mon dossier d’impôt personnel
- Mon dossier d’impôt d’entreprise
-
Le site fonctionne bien sauf qu’il y a un menu inattendu, appelé « Divided », inséré juste entre « Femmes » et « Hommes ». L’utilisateur doit deviner ce que « Divided » signifie. S’agit-il d’identités de genre non binaires, compte tenu de sa position entre les femmes et les hommes?
Il s’avère que c’est une marque maison qu’ils ont profilée dans leur menu global. La collection est décrite comme une subdivision de vêtements de ville qui « complète la garde-robe d’étudiants partout dans le monde, rivalisant avec Forever 21 en ce qui a trait à l’achat le plus abordable » (disponible en anglais seulement). Rien à voir avec les identités de genre.
Cela rompt clairement le principe des choix, car « Divided » n’est pas clair et facile à comprendre en tant qu’élément du menu, et il distingue une étiquette interne par rapport à d’autres (probablement une stratégie commerciale). Cela crée un modèle d’AI incohérent pour les utilisateurs qui tentent de magasiner leurs marques maison parmi plusieurs autres :
Mais plus important encore, qu’en est-il de l’éthique et de notre anticipation antérieure du fait que « Divided » pourrait être une catégorie de genre; son placement semble tout simplement trop intentionnel. S’agit-il d’une erreur, d’une coïncidence honnête ou d’un motif sombre (disponible en anglais seulement) dans le but d’obtenir plus de commandes?
Rappelez-vous : Les produits de marque devraient être nommés et placés de manière à correspondre à l’AI intégrale du site et à l’expérience de l’utilisateur.
Le respect de ces principes d’AI peut être moins important pour les entreprises commerciales, car elles veulent réaliser des profits. Dans le cas du secteur public, les objectifs et les besoins des utilisateurs doivent passer avant les besoins de concurrence interne ou de promotion de l’organisation.
- Dans le menu de droite de cette page, vous trouverez deux applications de marque :
-
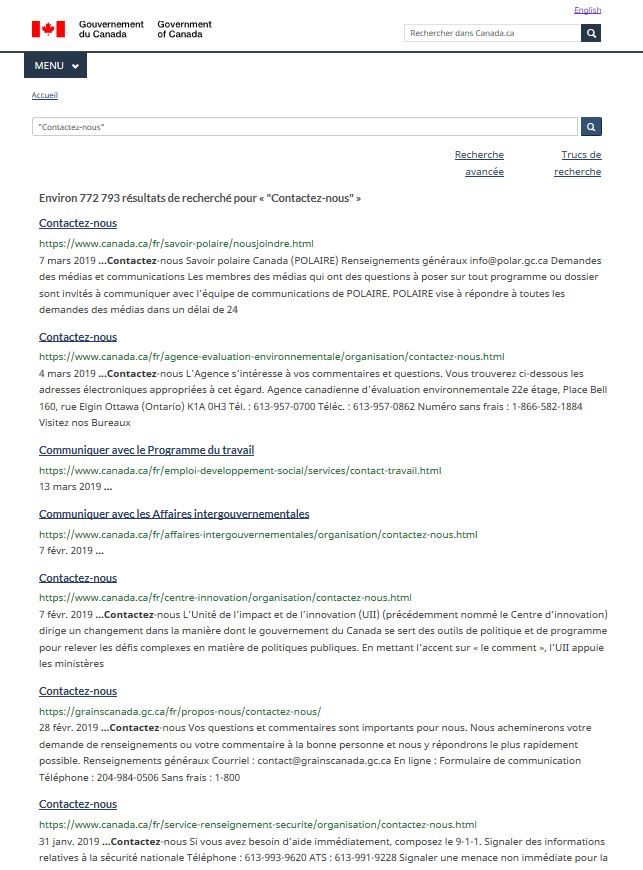
Échec : Beaucoup d’auteurs de contenu et de webmestres oublient que le contenu qu’ils créent, bien qu’il puisse avoir un sens dans le flux du contenu localisé, peut perdre son contexte lorsque l’utilisateur recherche des informations. Cela signifie que les en-têtes de page doivent être nommés de façon unique et tenir compte du contexte.
Dans le cas présent, le site Canada.ca comporte tellement de pages « Contactez-nous », sans l’information additionnelle dans le titre quant à qui est contacté, que les résultats des moteurs de recherche ne permettent pas aux utilisateurs de faire des choix éclairés et sans effort.
Rappelez-vous : Le nom donné à la page devient ce que les autres pages l’appellent lorsqu’elles établissent un lien vers celui-ci. Par conséquent, le titre de la page doit être descriptif, unique et tenir compte de la façon dont il s’intègre dans l’ensemble du site ou du système d’information composé de plusieurs sites. Le titre peut avoir un sens dans le contexte de la page ou sur la page mère qui y est liée; il peut toutefois ne pas avoir de sens pour l’utilisateur lorsqu’il est affiché dans les résultats de recherche.
-
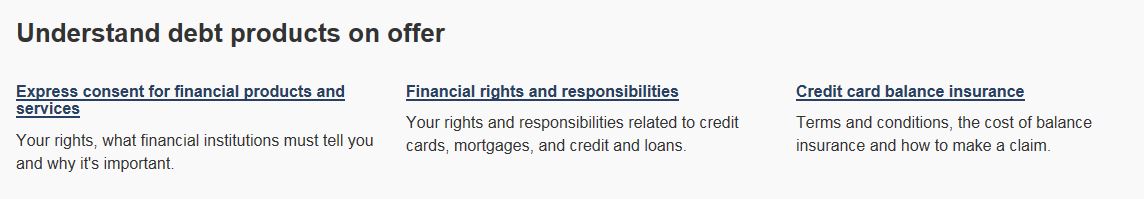
Échec : Cet exemple provient d’une page qui tente de sensibiliser le grand public aux questions financières.
En anglais:
Le premier lien sur la page est : « Express Consent on Financial Products and Services (donner son consentement exprès pour recevoir des produits et services financiers) ». Par rapport à deux autres liens, il apparaît que le mot « Express (exprès) » en anglais est utilisé comme un adjectif décrivant le « consentement » et non le verbe « To express (exprimer) ».
Par ailleurs, pour le grand public, quelque chose qui est « Express » est plus rapide – express check-out, express delivery, express lane, etc. (caisse express, livraison express, voie express, etc.) – alors qu’en réalité, le lien utilise le mot « express » pour signifier le consentement « explicite » plutôt que tacite.
« Consentement exprès » est une « permission pour quelque chose qui est donnée spécifiquement, verbalement ou par écrit ». Il s’agit d’un terme courant dans certaines industries, mais qui n’est pas familier à de nombreux utilisateurs. Une meilleure approche pourrait être de supprimer le mot « express » du lien et d’ajouter une clarification détaillée sur la page résultante, après que l’utilisateur ait sélectionné le lien.
Étant donné que l’objectif de la page est d’atteindre le plus de gens possible, il y a un risque qu’une partie des utilisateurs ne comprennent pas le lien et le sautent, ou cliquent dessus et se sentent frustrés qu’il n’ait pas répondu à leurs attentes.
Un autre problème est que les deux premiers liens se chevauchent dans le contenu, traitant apparemment du même sujet « vos droits ». C’est une cause majeure de confusion et de frustration chez les utilisateurs.
Rappelez-vous : Ne compliquez pas le texte du lien. Si plus de contexte est nécessaire, vous pouvez toujours le fournir sur la page d’accueil résultante. Visez la simplicité, la clarté et, surtout, le caractère unique du contenu des pages et des étiquettes de liens qui en résultent.
À retenir
L’objectif de ce principe est de créer des choix valables pour l’utilisateur. Pour ce faire, vous devez veiller à ce que :
- le contenu et les liens s’intègrent dans l’ensemble du site, tant du point de vue de la navigation que des moteurs de recherche
- le texte du lien reflète fidèlement le contenu auquel il renvoie
- le texte du lien n’est pas vague ou déroutant
- les en-têtes de page sont clairs et uniques, car ils deviennent le texte du lien que les autres pages utilisent lorsqu’elles renvoient à cette page
- le nombre d’options de liens sur une page est optimisé en fonction du type de contenu, du contexte et des utilisateurs
- les sous-catégories ne sont pas en concurrence les unes avec les autres ou avec leur catégorie mère
- le contenu de marque est limité et évalué en fonction de la confusion qu’il peut causer chez l’utilisateur
Toutes les sections du cours
- Date de modification :